A Modern Approach to Mobile UX Design and Rapid Innovation
The $1 Prototype reveals how modern user experience (UX) techniques can be applied to mobile design processes in an easy, practical way.
Ended
Ready to tackle UX for Android Material Design, iOS7, Responsive Web Design? Greg's 4th mobile UX book is based on 50+ lectures, graduate courses and workshops in 10 countries, combining the best of Lean business and Agile development with practical, no-nonsense light-weight UX design methodology. $1 Prototype: a rapid, lightweight and resilient application of simple but profound UX techniques that really work for our modern, mobile age.
$1 Prototype book shows you how to:
1. Envision your key mobile/tablet use cases with comic storyboards
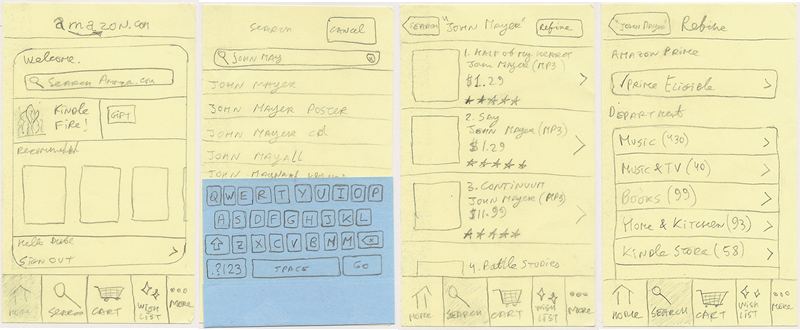
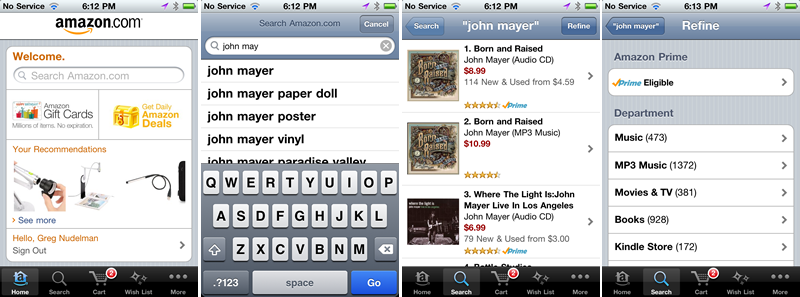
2. Quickly prototype the key workflows with sticky notes
3. Efficiently test your designs using RITE methodology
4. Integrate with Lean, Agile, Scrum, and Waterfall for immediate results.
Using unique, practical Q&A format, this book teaches you how to fine-tune your design before writing a line of code, end all 3-hour shouting matches and team drama, save hundreds of hours of effort, and take on any mobile design challenge with confidence. $1 Prototype methodology can be used to quickly envision and design any mobile or tablet product or service: from native and hybrid mobile and tablet apps to responsive and mobile-optimized websites.
The $1 (“One Dollar”) Prototype method is a lean, light-weight mobile design methodology that can be successfully plugged into any existing software development and design process, from Waterfall to Agile. The $1 method consists of three parts: Vision, Prototype and Testing. All, working together in a continuous iterative loop. The name “One Dollar” comes from the low cost of materials required – the basic process uses just 2 packs of sticky notes, at the cost of... You guessed it – about $1.
The name “One Dollar” also refers to brutally efficient use of time: I once had a 4-hour workshop at Oracle where we used this methodology to kick off the digital strategy for responsive web (RWD) redesign of Oracle.com for over 50,000 pages. At the workshop, the team from Oracle run through one full cycle of the $1 prototype method with several user stories, proving that using the $1 prototype approach can be used to help leverage even a few hours of your team’s dedicated time to help inform the design and digital strategy and provide the incredibly high ROI in as little as a few hours.
However, if $1 Prototype method were simply about cutting costs, I would consider it a failure. Instead, cost cutting is but a fringe benefit of this methodology. The primary benefit is its laser-focus on the customer, and rapid investigation and modeling of the goals, activities, and tasks. Instead of being focused on deliverables, that is on producing expensive, time-consuming and flashy wireframes and prototypes, the product team is focused on most efficient ways of finding the opportunity to help, and then producing a working solution to the customer’s problem and validating quickly it with real people.
The central philosophy of the $1 Prototype is that the state of completion of the system must be reflect in the state of the prototype – the expensive prototypes aren’t build because for most mobile projects the level of uncertainty is too high to make such a major commitment and the benefits for building such a prototype will be way to low compared to the costs in time and money that will require to build it.
State of your prototype must reflect the state of completion of your system. This simple guideline is also very profound. The degree of certainty in your design should be reflected in the level of completion of your prototype. The project starts with a rough storyboard which is highly uncertain and full of assumptions: no one knows if the audience will find the product useful or if they will pay money to buy it, or even if the product can (or should) be built. As the design and development progress, the prototype becomes the pack of sticky notes with specific workflows, layouts and on-screen controls. As the confidence in the design grows further and more questions are answered, the product coding begins, so that both Alfa and Beta releases become the prototype, until finally the confidence level reaches a local maximum and the product is released.
In essence, the $1 prototype is about institutionalizing failure: in its cheapest and most expedient form. The faster the product team fails, the faster it gets back on track and address the customer’s challenge worth solving with realistic functional solutions. The sooner we get to the experimental stage, the more innovative and functional the solution will be and the less team’s and management egos will be able to influence the product direction or design solution. The $1 prototype approach will help you escape endless arguments and 3-hour meetings in favor of rapid, inexpensive open-air experimentation focused on solving real problems – the essence of UX Design.


To help you get the most out of $1 prototype methodology, the material in this book is organized along these same main 3 parts as the methodology itself:
1. What is the $1 Prototype Mobile Design Methodology?
2. How is the material in this book organized?
3. What do I need to get started with $1 Prototype method?
1) Vision: in this part we create and document user stories using the square 3x3 inch sticky notes. Here we also discuss how the $1 method can be used to immediately enhance and complement the Agile development process, how to work with remote teams and how to address various other organizational challenges.
4. We use the Agile development process. Do we still need the $1 Prototype methodology?
5. What do you mean by replacing the kick-off meeting with a kick-off design workshop? Is this just a fancy name?
6. What do I need to draw? How do I do that?
7. How do I craft my storyboard? What tips do you have for making it interesting and effective?
8. I’m stuck. Where do I start?
9. I got my storyboard. Now what?
10. What makes storyboards so special for mobile? What about using Personas instead?
11. I still don’t understand why we need storyboards. I think the list of requirements ought to be enough for anyone.
2) Prototype: this section explains how to create a $1 mobile prototype using a pack of 3x5 sticky notes. We address the gritty details, from sketching paper wireframes to popup dialogs, keyboards and other moving parts.
12. What should I strive for when designing my mobile experience?
13. Where do I start my mobile design?
14. Are we really able to model a mobile experience effectively with a pack of sticky notes?
15. Can you give an example of an app re-design done using sticky notes wireframes?
16. How do I design for Android Material Design?
17. How do I design for iOS7?
3) Testing: here we explain how to test the prototype and get the most of Rapid Iterative Testing and Evaluation (RITE) methodology.
18. Are you saying don’t do any usability testing?
19. When and where should I do my usability testing?
20. What are the best practices for testing using sticky notes wireframes?
21. How do I ask non-leading questions?
22. How do I test Android Material Design Transitions?
23. What if I already have a product implemented? Can I still use sticky notes prototypes for testing?
4) Team: this section that includes important and holistic questions that help you integrate $1 Prototype into the way your team already works for instant ROI. This section also handles the most common questions and helps you avoid critical pitfalls when working together so you can get the most out of $1 Prototype methodology.
24. You encourage us to just storyboard our assumptions. Isn’t it better to do some research first?
25. Are you saying everyone should be a designer? I don’t like that. Sounds like chaos.
26. Why do you insist on using small square sticky notes for storyboards?
27. My team can’t agree on our first design. What do I do?
28. What’s the best way to integrate $1 Prototype methodology into Agile Scrum?
29. What kind of graphics software do you use in your design work?
30. My developers are demanding only high-definition wireframes and refuse to look at my sticky notes. What do I do?
Throughout the text you will see case studies from real clients and my university courses. These case studies are the key. They will help you understand the material and see how to apply the $1 Prototype methodology in your own organization.
I am loving writing this book more than the previous three books combined! However, a brilliant book needs resources to come onto the market. Raising $10,000 through this pre-order campaign will help me push the book over the finish line and into your hands. I aim to have this book out at the end of the September 2014. With your help, it is now possible. I plan to make the book available in two ways:
1) FREE PDF for download under the Creative Commons license (like Cory Doctorow's Little Brother, arguably the most important book of this decade), and
2) $5.99 DRM-Free Kindle from Amazon.
In addition, 20% of all proceeds will be donated to Electronic Frontier Foundation (EFF) to support free and open internet.
The problem with UX books is not lack of value: it's obscurity. Having an "almost free" model will help raise awareness. Plus, with experience teaching in countries like Russia, Canada, France, Israel, UAE, Brazil and Argentina, I realize that most UX books written in US are outrageously expensive in other countries (including my Android Design Patterns which was translated into Brazilian Portuguese by Cesar Brod, who also graciously agreed to be the technical editor for $1 Prototype). Making a PDF freely available world-wide will help everyone have access to this important design methodology and raise the level of design conversation everywhere.
Thank you for your help!
Contact Greg.Nudelman@DesignCaffeine.com for corporate courses, bulk orders and any questions.

Greg Nudelman is a Mobile and Tablet Experience Strategist, Fortune 500 Advisor, Author/Speaker and CEO of DesignCaffeine, Inc. For over 15 years he has helped his clients Intuit, Oracle, Cisco, eBay, USAA, Wells Fargo, Safeway, Associated Press and Groupon amass millions of satisfied customers. Greg's recently helped Intuit get 6 of their apps featured in the Android Play Store and Apple App Store.
Internationally acclaimed design workshop leader, and accredited graduate course instructor, Greg authored Android Design Patterns: Interaction Design Solutions for Developers (Wiley, 2013), Designing Search: UX Strategies for eCommerce Success (Wiley, 2011), and co-authored Smashing Mobile Book (2012). Book #4: $1 Prototype: A Modern Approach to Mobile UX Design and Rapid Innovation, comes out in September 2014.
The author hasn't added any updates, yet.
$10
64 readers
Your support for the book results in you receiving the DRM-Free $1 Prototype digital eBook BEFORE its general release in September 2014, plus an invitation to the exclusive soft-launch event.
Includes:
$25
17 readers
You will receive the $1 Prototype ebook PLUS Android Design Patterns ebook, plus an invitation to the exclusive soft-launch event.
Includes:
$50
9 readers
Be a part of the book's creation. My limited number of patrons will be named and thanked in the books acknowledgements. Plus receive the DRM-Free $1 Prototype eBook BEFORE its general release in September 2014, plus an invitation to the exclusive soft-launch event. Thank you!
Includes:
$75
0 readers
Here's your chance to ask me anything! Learn from my 15 years of experience in the industry. let's talk UX, mobile strategy, visualisation, mobile design or anything else you can think of. We'll connect on a Skype or Google Hangout for 30 minutes. Have your questions ready! Of course, you get the $1 Prototype eBook and your name thanked in the acknowledgements!
Includes:
$100
4 readers
A beautifully presented, and personally signed hardcover edition of the Android Design Patterns together with the DRM-Free $1 Prototype eBook BEFORE its general release in September 2014, plus an invitation to the exclusive soft-launch event. You will also be thanked and acknowledged in the book as a premium patron. Thank you!
Includes:
$250
1 reader
Supporters will receive 2 signed Android Design Patterns books, together with 2 DRM-Free $1 Prototype digital eBooks BEFORE its general release in September 2014. Plus you will be named and thanked in the books acknowledgements, and you'll receive a personalized shout-out to my Twitter followers (@designcaffeine). Limited to 10!
Includes:
$500
1 reader
Virtual Keynote Pack supporters will receive 5 signed Android Design Patterns books, together with 5 DRM-Free $1 Prototype digital eBooks BEFORE its general release in September 2014. Plus a 90 minute Skype coaching session, and be named and thanked in the books acknowledgements.
Includes:
$5000
1 reader
Want a more engaging experience? The corporate strategic pack gives you first hand experience with the book's author, Greg Nudelman. This pack includes: 20 Android Design Patterns books, 20 $1 Prototype eBooks, and a 60 minute strategic onsite keynote (timing to be coordinated). All supporters will be named and thanked in the books acknowledgements.
Includes:
$25000
0 readers
The supporting organization gets a 2-days on-site $1 Prototype workshop for up to 50 people, with 50 Android Design Patterns books, 50 $1 Prototype eBooks, and a written illustrated case study in future editions of the $1 Prototype book.
Includes: